Team Lead and Designer @ Northeastern University
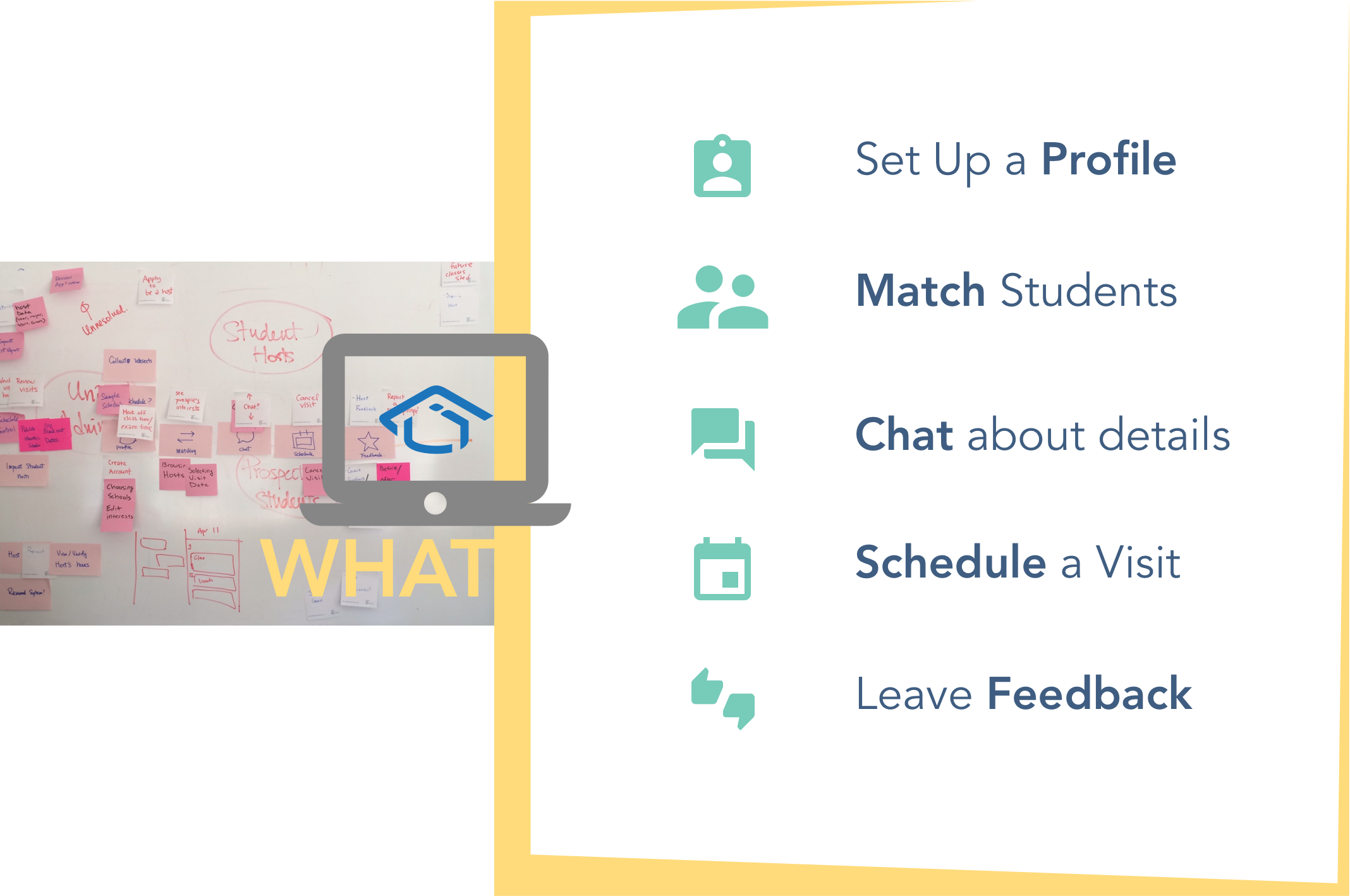
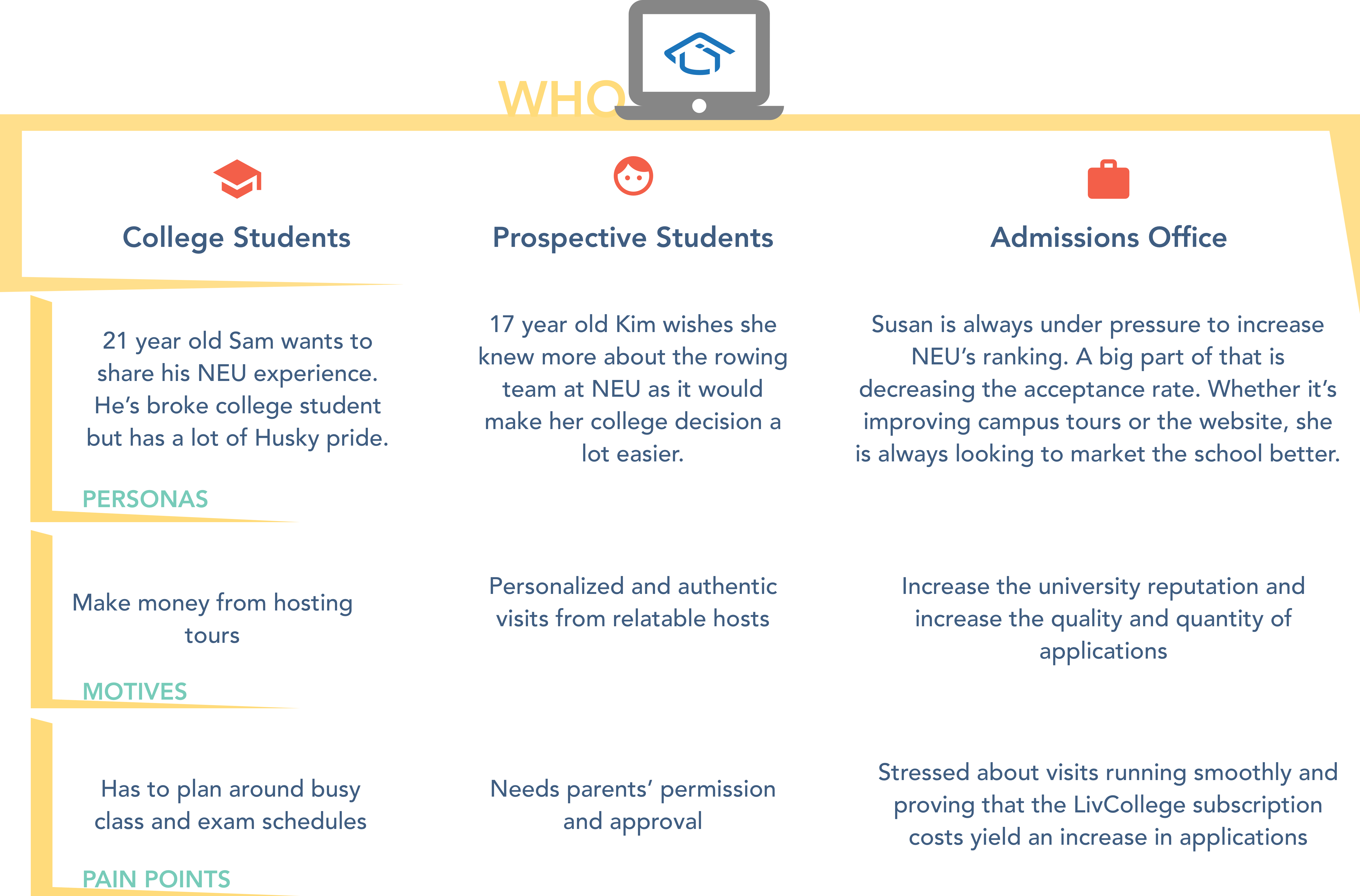
For a more personalized campus visit experience, LivCollege is a web application that pairs prospective college students with current college students that have similar interests and profiles. The B2B service works with university admissions offices, high school students, and college students to schedule and arrange campus visits and provide feedback.
Final Outcomes
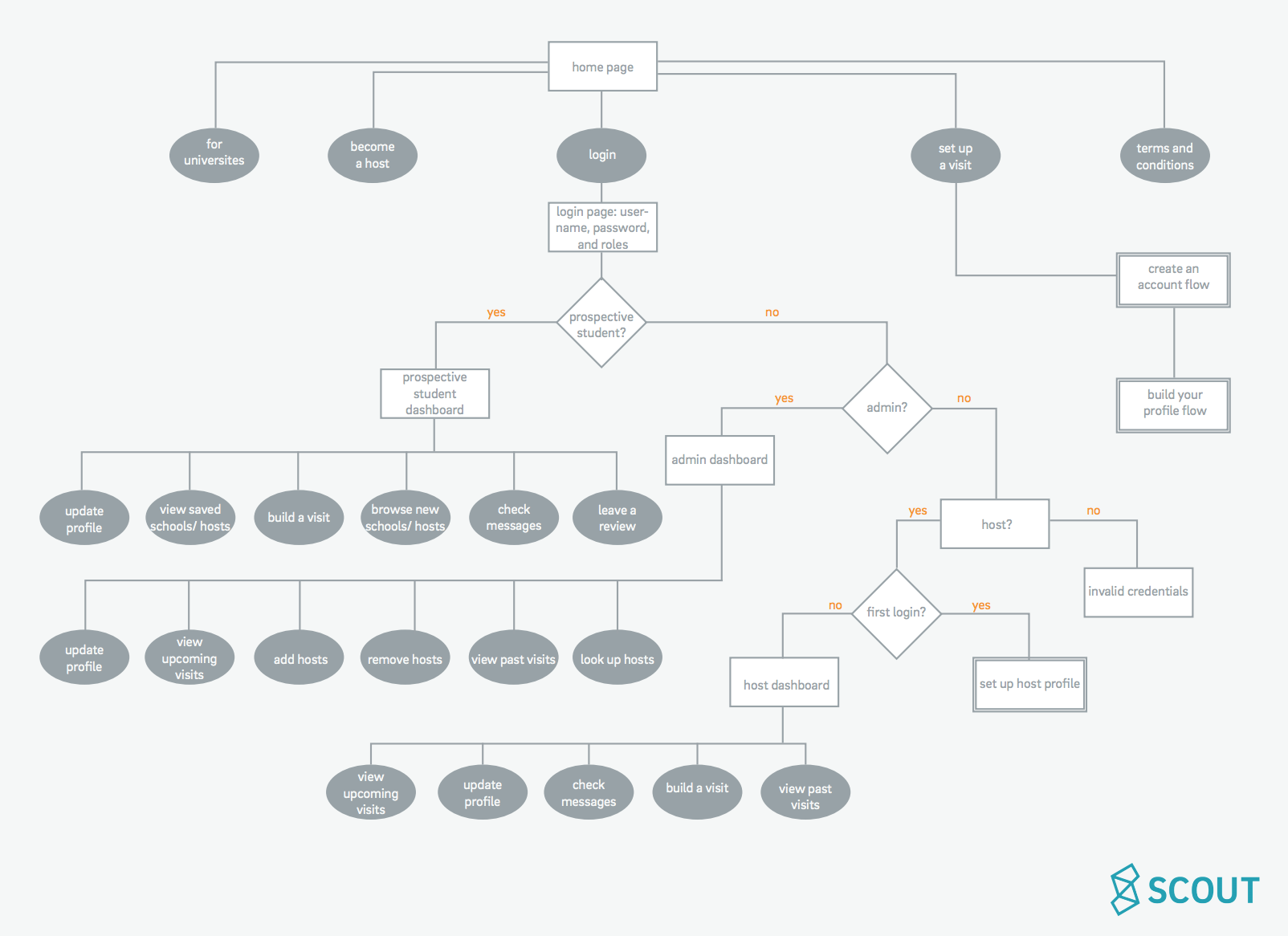
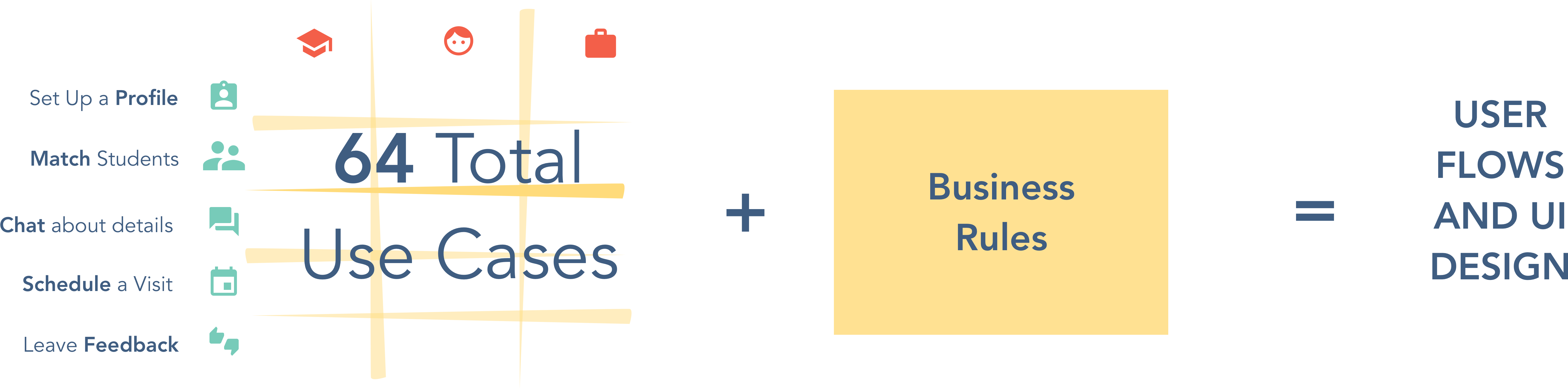
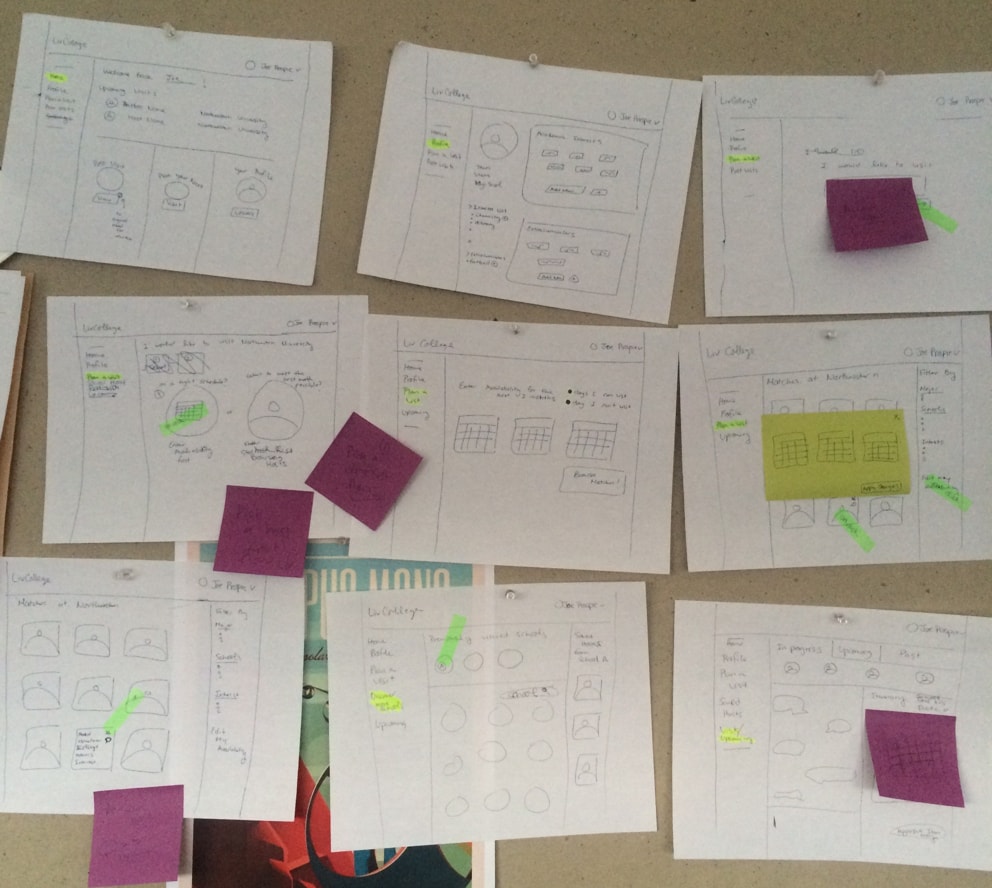
The requirements book documents all 64 use cases. The aim was to effectively communicate designs to product and web development teams. Each use case outlines preconditions, basic path, postconditions, variations of the basic path, and references to correlating hi-fidelity mockups and can be easily converted to agile sprint stories. From a web development perspective, creating pixel perfect is challenging, but the real complexity arises in keeping track of object states. The 'visit' object, for example, has a lifecycle made up of 7 states. State diagrams can help convey the states clearly and mitigate confusion.